The Qt Company Blog: Docker Builds from QtCreator
The Qt Company Blog: New Qt subscriptions in the webshop!
ICS Insights: Qt and QML: ICS Joins RespiraWorks on Open Source Ventilator Project
First in a series of project updates as we work toward a medical-grade ventilator that can be assembled with available parts for under $500.
KDAB on Qt: KDAB at Qt Virtual Tech Con
Since the postponement of Qt World Summit this May 12-14, The Qt Company decided to host a virtual one in its place called Qt Virtual Tech Con. The event offers talks you won’t hear in October, virtual exhibits, and Q&As online, for free.
KDAB’s Kevin Funk will be presenting Using Modern CMake with Qt and we will also be showing a demo in the Virtual Exhibition.
Using Modern CMake with Qt
with Kevin Funk
Prerequisite: No prior CMake experience required
 CMake is a cross-platform build system, with powerful APIs for finding dependencies of various or specific versions, and with many abstractions for platforms, compilers, other build systems, and dependencies.
CMake is a cross-platform build system, with powerful APIs for finding dependencies of various or specific versions, and with many abstractions for platforms, compilers, other build systems, and dependencies.
The next major Qt version, Qt6, will be using CMake internally as its build system, so the CMake integration with Qt will likely get tighter and more versatile in the long-term.
In this talk, we’ll be introducing Qt specific CMake functionalities, in order to find and use Qt5 inside your personal CMake-based project, using modern CMake capabilities. We are going to discuss how to find Qt installs using CMake’s find_package function and how to find specific Qt versions when multiple versions are installed.
Further than that, useful CMake variables such as CMAKE_INCLUDE_CURRENT_DIR, CMAKE_AUTOMOC, CMAKE_AUTORCC, and CMAKE_AUTOUIC will be explained in detail and how the use of the CMake integrations can speed up the build drastically.
Last but not least some of the additional supplied Qt related CMake functions, such as for big resources or translation support will be discussed.
Target audience: Build Engineers or Software Engineers who would like to know more about using Qt under CMake.
About Kevin Funk
Kevin has actively developed with Qt/C++ since 2006 and has a special interest in tooling and profiling. He’s an active contributor to KDAB’s GammaRay analyzer (a high-level Qt application debugger) and has a strong emphasis on state machine tooling. He is a co-maintainer of the KDevelop IDE, a powerful C/C++ development environment backed by Clang, and is pushing for cross-platform success inside KDE. Kevin holds a Masters Degree in Computer Science.
Download Kevin’s whitepaper on CMake and Qt…
The post KDAB at Qt Virtual Tech Con appeared first on KDAB.
pat26 MARGINALIA blog: Qt & Android: Setting wallpaper
Is your Android app written using Qt? Would you like to change the wallpaper on your Android device programmatically? Then join me in creating an Android app that generates and saves the image as wallpaper.
- Prerequisites: Familiarity with creating Android apps using C++, Qt/Qml, and Java.
- Source Code: https://github.com/pgulotta/wallpaper
Using Qt Creator, create a new 'Qt Quick Application - Empty' naming it WallpaperExample.

Select both Desktop and Android Kits. It is usually convenient to have a Desktop app to test non-Android features of the app.

Next, verify the WallpaperExample Desktop builds and runs.

Update main.qml so that it can used to set the wallpaper.

Create the AndroidManifest.xml. Additional changes to the XML will be neccessary later.

Now, verify the WallpaperExample Android builds and runs.

An effective approach for a Qt/QML/C++ app to perform Android specific tasks is to use Android's Java API. Android Java classes are accessible to a Qt application using the JNI convenience APIs in the Qt Android Extras module, such as QAndroidJniObject::callStaticObjectMethod.



Because this Java class, WallpaperGenerator, requires access to application-specific resources, the Android Context must be passed in from QAndroidJniObject::callStaticMethod call in the Qt class.

The QAndroidJniObject::callStaticMethod calls the static method WallpaperGenerator.generateWallpaper which generates and sets the Android wallpaper on a seperate thread to prevent UI delay.



AndroidManifest.xml requires a few changes before the app can run. Android requires the manifest.permission.SET_WALLPAPER permission. Starting with Android 9, API level 28, cleartext support is disabled by default and this app communicates with the wallpaper generating server using http, so usesCleartextTraffic must be enabled.

That's all it takes. Run the app and set wallpaper.
ICS Insights: Qt and QML: Here’s Why You Should Separate UI from Business Logic in Your Application
Application separation is highly beneficial for testing.
ICS Insights: Qt and QML: Abstraction Layer Addresses Interdependencies
Provide an abstraction layer to replace external dependencies with mock implementation.
ICS Insights: Qt and QML: ICS Joins RespiraWorks on Open Source Ventilator Project
First in a series of project updates as we work toward a medical-grade ventilator that can be assembled with available parts for under $500.
The Qt Company Blog: Qbs 1.16.0 released
qutebrowser development blog: Paving the road towards qutebrowser v2.0
Today, it's been exactly 6 months since I launched the GitHub Sponsors campaign - time flies!
I wanted to use this opportunity to update everyone on what has been going on, on my plans for qutebrowser's future, and on various other bits and bytes - I have a lot of things I …
KDAB on Qt: Upcoming events 2020
As many upcoming events regarding Qt and C++ have been canceled or postponed, we provide you with this page to keep you updated. All changes will be marked and linked to their source. If you know of any event or change to an event that we missed, please send us a note.
For other pages like this, visit: C++ Events Affected by COVID-19
May
- Modernisierung der öffentlichen VerwaltungPOSTPONED (No new date)
The free event is held by the Free Software Foundation Europe (FSFE). Update: “Unfortunately we have to postpone the event. We are reviewing possible dates in the coming weeks to be able to hold the event later in the year.”
Date: (Was: May 4th, 2020, 09:00 AM – 5:30 PM)
Location: Kalkscheune Berlin, Berlin, Germany
Qt Company offers 25+ hours of live tech talks, Virtual Exhibitions, and Q&As. KDAB’s Kevin Funk will present Using Modern CMake with Qt and we will also be a part of the exhibition. You can find the agenda here.
Date: 12-14 May, 2020
June
- C++ On SeaPOSTPONED (No new date)
The international C++ conference is rethinking the event due to COVID-19 and is looking into other options like postponing the event, move to an online format, or cancel the event. Read the statement here and help them out by filling out the Alternative Planning Form survey.
Date: (Was: June 7-10th, 2020)
Location: Leas Cliff Hall, The Leas, Folkstone, UK
- Italian C++VIRTUAL EVENT
The non-profit Italian event focusing on C++ development held by the Italian C++ Community.
Date: June 13th, 2020
- C++ ParisCANCELLED
The international C++ conference in the heart of Paris is canceled due to COVID-19. Read the statement here.
Date: June 22-23rd, 2020
Location: UIC-P, Paris
July
The international event with the latest news about transformative advancements in computer graphics and interactive techniques. The event is being held as planned but they have issued a health and safety page.
Date: July 19-23rd, 2020
Location: Walter E. Washington Convention Center, Washington
September
We are happy to announce that the KDE Akademy conference will be hosting the event online this year. Hundreds of attendees from the global KDE Community are expected to participate to showcase, discuss, and plan for the future Community and its technology. Registrations and CFP will be opening soon.
Date: 4-11th, 2020
The one-week long conference for the entire C++ community that offers talks and panels, presentations by the C++ community, lightning talks, and evening events. KDAB will be Bronze and registration sponsor.
Date: September 13-18th, 2020
Location: Gaylord Rockies, Aurora, Colorado
October
- ACCU Autumn ConferenceCANCELLED
The conference for people interested in C++ and C was originally planned being held in March but decided, due to the current health situation, to move the conference to autumn.
Date: October 4-6th, 2020
Location: Hilton Hotel Belfast, Belfast, UK
- Qt World Summit (Original dates were May 12-14th)
The biggest Qt event of the year for engineers, software architects, developers, managers, and IT executives. KDAB will be a gold sponsor.
Date: October 20-22nd, 2020
Location: Palm Springs Convention Center, Palm Springs, California
The leading conference for developers, architects, and other technologists. The event is being held as planned but they have issued a statement due to COVID-19.
Date: October 26-28th, 2020
Location: Convention Center Dublin, Dublin Ireland
The two-day conference with in-depth technical talks devoted to C++: concurrency, performance, architecture, and infrastructure solutions.
Date: October 9-10th, 2020
Location:The venue is yet to be confirmed
November
The independent C++ platform for supporting the C++ Community since 2012 with the goal to make C++ content and related topics easier to access. Founded and organized by Jens Weller.
Date: November 12-14th, 2020
Location: Berlin, Germany
- Qt Day Italy(Original date was March 14th)
The Italian Qt conference where the leading experts share their own Qt experience. KDAB will be a Gold sponsor.
Date: November 20-21st, 2020
Location: Grand Hotel Mediterraneo, Florence, Italy
The leading conference for the embedded software industry with more than 1,200 professionals gathering for the latest technologies and methods.
Date: November 30 – December 4th, 2020
Location: Congress Center Stadthalle, Sindelfingen, Germany
For questions or tips, please leave a comment below. Take care!
The post Upcoming events 2020 appeared first on KDAB.
ICS Insights: Qt and QML: ICS Joins RespiraWorks on Open Source Ventilator Project
UPDATED The latest on our efforts to create a low-cost, medical-grade ventilator to help in the fight against COVID-19.
pat26 MARGINALIA blog: Qt & Android: Setting wallpaper
Is your Android app written using Qt? Would you like to change the wallpaper on your Android device programmatically? Then join me in creating an Android app that generates and saves the image as wallpaper.
- Prerequisites: Familiarity with creating Android apps using C++, Qt/Qml, and Java.
- Source Code: https://github.com/pgulotta/wallpaper
Using Qt Creator, create a new 'Qt Quick Application - Empty' naming it WallpaperExample.

Select both Desktop and Android Kits. It is usually convenient to have a Desktop app to test non-Android features of the app.

Next, verify the WallpaperExample Desktop builds and runs.

Update main.qml so that it can used to set the wallpaper.

Create the AndroidManifest.xml. Additional changes to the XML will be neccessary later.

Now, verify the WallpaperExample Android builds and runs.

An effective approach for a Qt/QML/C++ app to perform Android specific tasks is to use Android's Java API. Android Java classes are accessible to a Qt application using the JNI convenience APIs in the Qt Android Extras module, such as QAndroidJniObject::callStaticObjectMethod.



The QAndroidJniObject::callStaticMethod calls the static method WallpaperGenerator.generateWallpaper which generates and sets the Android wallpaper on a seperate thread to prevent UI delay.



That's all it takes. Run the app and set wallpaper.
Lorn Potter: Qt on RaspberryPi
Qt on RaspberryPi is really easy, but can be rather time consuming to build an image to run on raspberry pi with Qt 5. You can either do it up yourself manually grabbing the sources, tool chains, etc. You could also buy the Qt for device creation package which comes with great support, bells, whistles and commercial licensing, or build it yourself and use open source GPL licensing. To get started using the open sourced parts, you clone one git repo:
- meta-boot2qt
git clone git://code.qt.io/yocto/meta-boot2qt.gitYou then need to decide which device to target. I have a fancy new raspberry pi 4 hooked up to a touch screen, so I will choose that.
To get a list of the Boot2Qt targets run the command:
meta-boot2qt/b2qt-init-build-env list-devicesTo initialize the build environment for a raspberry pi:
meta-boot2qt/b2qt-init-build-env init --device raspberrypi4This will clone needed repo's.
You will then need to set up the environment specifically for your device by setting MACHINE
and then source the setup-environment.sh script:
export MACHINE=raspberrypi4 source ./setup-environment.shNow, if you just want an image to run:
bitbake b2qt-embedded-qt5-imageSit back, enjoy a cuppa and a pizza on this fine day... Don't let the computer sleep, or you will kick yourself in a few hours when you check on the progress. My final image to be dd'd onto the sd card was found in
tmp/deploy/images/raspberrypi4This is what you will be presented with when you boot your device:
To build the sdk/sysroot the command would be:
bitbake meta-toolchain-b2qt-embedded-qt5-sdk
You can then also set up target kits in Qt Creator to target the raspberry pi, set up the device kit so you can run and debug on the device. More fun for all that time on your hands right now!
I write about creating device OS images using Qt's Boot To Qt and Bitbake for the Raspeberry Pi in my book, Hands-On Mobile and Embedded Development with Qt 5
KDAB on Qt: Ideas to help working from home
When I came to KDAB to work, working at home was a bit of a culture shock for me – I’d previously only ever worked in an open-plan office and had sworn that home working was not for me – I’d never manage to get anything done! However, I’ve found that home working suits me quite well, and given the current situation I thought I’d write a little about it as some people might be experiencing home working for the first time.
The first concern I had when starting to work from home was the loneliness. This is particularly relevant now, however there are still ways to ensure that you don’t get completely isolated. One thing would be to have meetings via video call – and not to forget that you can also do this with friends in the evening! Having social contact is important, even if you can’t meet up face to face.
The other main concern I had was how to separate working time from non-working time – both the physical and mental aspects. As a physical space, I use my PC desk for gaming which is not ideal, but I make sure after I work I move to another room to differentiate ‘work’ and ‘play’. A better way would be to have two different spaces set up, however with limited space – I live in a flat – I make sure that I at least have a break in between the two uses. Mentally, at the end of each day I like to plan what I’ll do first in the morning, so that it’s part of my wind down for a working day – which allows me to start the next day without getting distracted. At the end of the week I upload my timesheet to say to myself ‘that’s it’– a very definite point where I’m done for the week.
As most of my colleagues have been working from home for longer than me, I asked around for some other tips. Here’s a selection of what they suggested:
- have a dedicated desk/space that you keep reasonably clean and free from private stuff
- everybody says this, but I find it helps: get up at the usual time, shower, get dressed properly as if going to an office and then dress down at the end of your working day to show to yourself that you are now off work
- using a ‘commute’ to simulate going to work, for example cycling or walking round the block
- set a work schedule for yourself that you need to determine (mainly so it’s easier to keep personal/family life separate from work life – work can be a distraction from personal life if you don’t keep them separate)
- plan your meals just like you would if you were to bring your lunchbox to an office, otherwise you’ll keep escaping to the kitchen for snacking
- consider eating more frequently throughout the day (6 small meals), so you don’t get too tired – it’s easy to get tired when you are inside all day every day.
- having a wide selection of teas/coffees/drinks is also a nice thing
- unless you have small kids with whom this isn’t going to work, tell your family that you can’t be reached during work hours except in emergencies and stick to that
- everything that forms a routine probably helps
- vary the position you sit in – maybe even creating a homemade ‘standing desk’ by putting a laptop on a higher table
- make sure you take breaks to stretch and to allow your eyes to refocus – programs used by my colleagues to help with this include https://userbase.kde.org/RSIBreak and http://www.workrave.org/
- using the Pomodoro technique to split your work time into intervals of 25 minutes, then taking a break. More can be found here: https://en.wikipedia.org/wiki/Pomodoro_Technique
- also taking breaks gives time to for the brain to work in the background: I solve many complex software design problems when drying up the dishes
- getting fresh air, even if it means just standing in an open window for ten minutes at a time
- exercise indoors, maybe even replace your desk chair with an exercise ball – proper exercise helps you feel happy; it is a known treatment for mild depression
- Some tried and tested suggestions from colleagues:
- for general exercises: Gilad YouTube channel
- and for those who enjoy football/soccer: Soccer drills
- quick exercises for those without much time: 5 Tibetan Rites Exercises
How has working at home worked for you? Are you facing any particular challenges? Have you any tips that you would like to share?
The post Ideas to help working from home appeared first on KDAB.
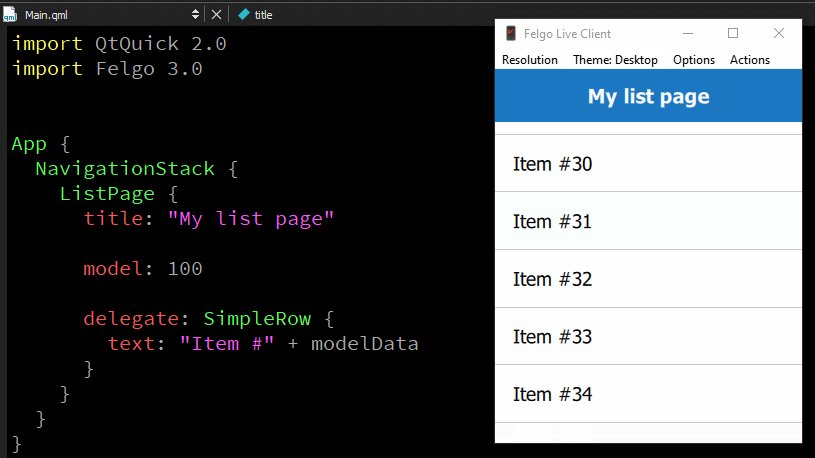
Felgo: QML Hot Reload with Felgo Live for Qt
Beginning with the latest release of Felgo 3.4.0, developers can use QML Hot Reloading in their Qt and Felgo projects. This is a major step forward from QML Live Reload, available with the previous versions. Here are a few things you should know about QML Hot Reload, and how you can use it to speed up your development massively.
The Beauty of Qt and QML
Qt, at its core, is a C++ framework. This has a lot of advantages regarding stability and performance. On the other hand, developing with C++ can be more challenging compared to other languages. The great thing about Qt is that it combines the best of both worlds, with the additional language QML.
QML is a declarative language, that makes defining user interfaces and their behavior really easy and intuitive. It also allows you to use JavaScript to add your logic, without ever touching C++. And for any very performance-critical task, or e.g. to integrate other libraries, it offers you fall back to C++ and even down to native code for your target platform.
Make the Most of QML with Hot and Live Reload
Another advantage of QML is that it does not require a compilation step. For running apps it will be compiled JIT (just in time) and even AOT (ahead of time) to improve performance, but this is not mandatory for the language itself. And this is where Live and Hot Reloading comes into play.
QML Hot Reload with Felgo Live allows you to change your QML & JavaScript source code and view the result in realtime. It applies QML, JavaScript and asset changes instantly on every connected device, immediately after saving. On top of that, Hot Reload will keep the application state untouched, so you will continue exactly where you are in your application. This is a huge addition to the former QML Live Reload, as it saves you the time to navigate through your application again and again after each iteration.
Here is a short summary of the most important benefits that technology offers to you.
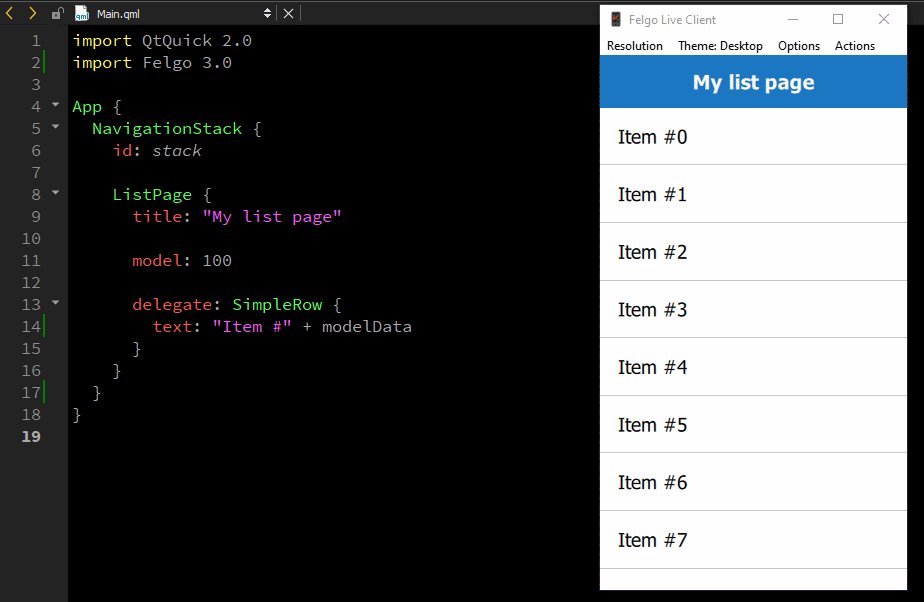
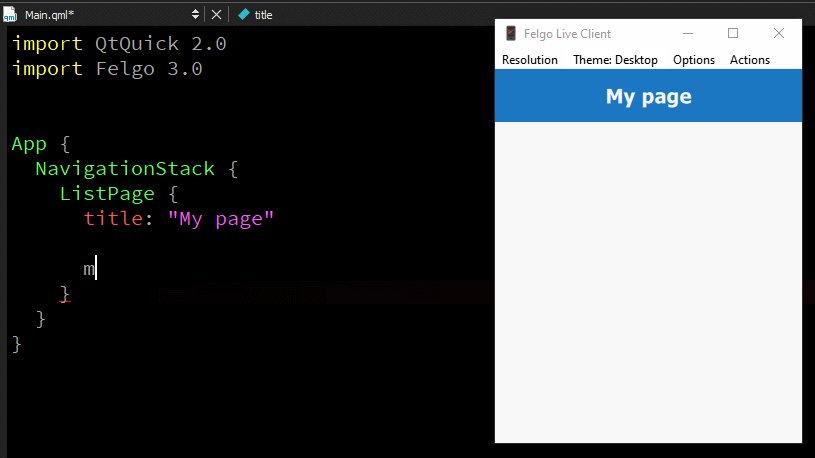
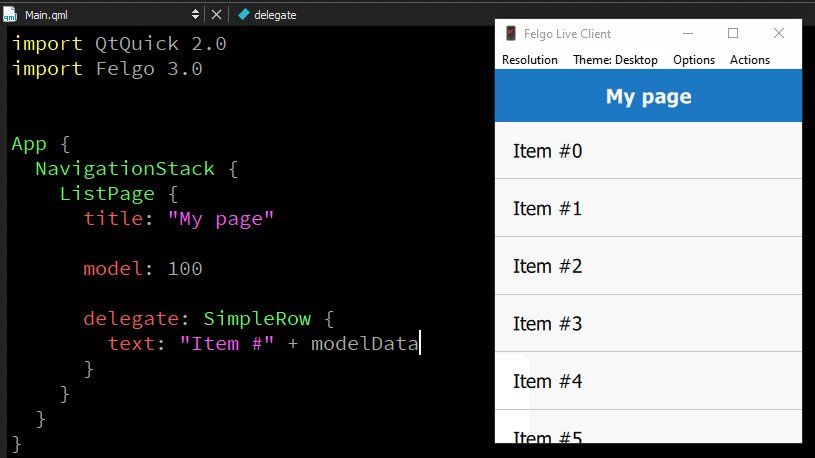
Incremental UI building
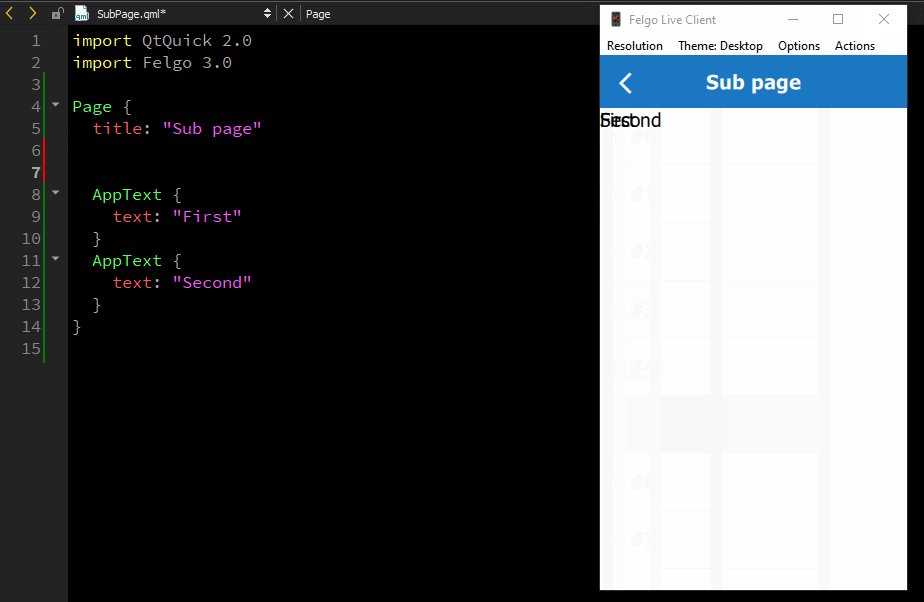
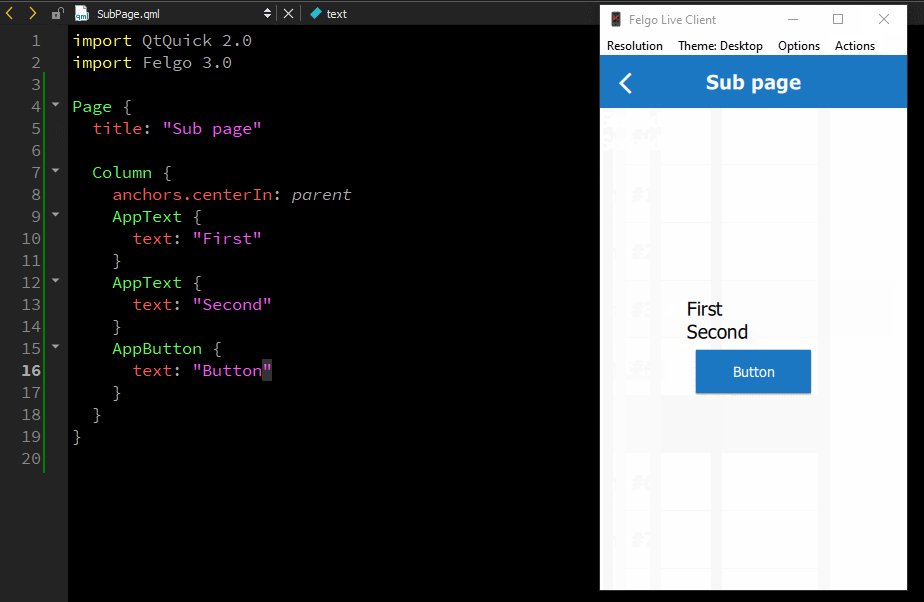
You can build your user interface incrementally while navigating it at the same time, and iterate on any subpage without navigating to it repeatedly. You can add navigation items, pages and subpages and modify their content and immediately see the outcome.

Work on a single screen until it is pixel perfect, without ever leaving it. Felgo Live will fully preserve the application state and apply the change directly in your running app. No need to navigate back to the subpage or popup that you are currently working on after each change.
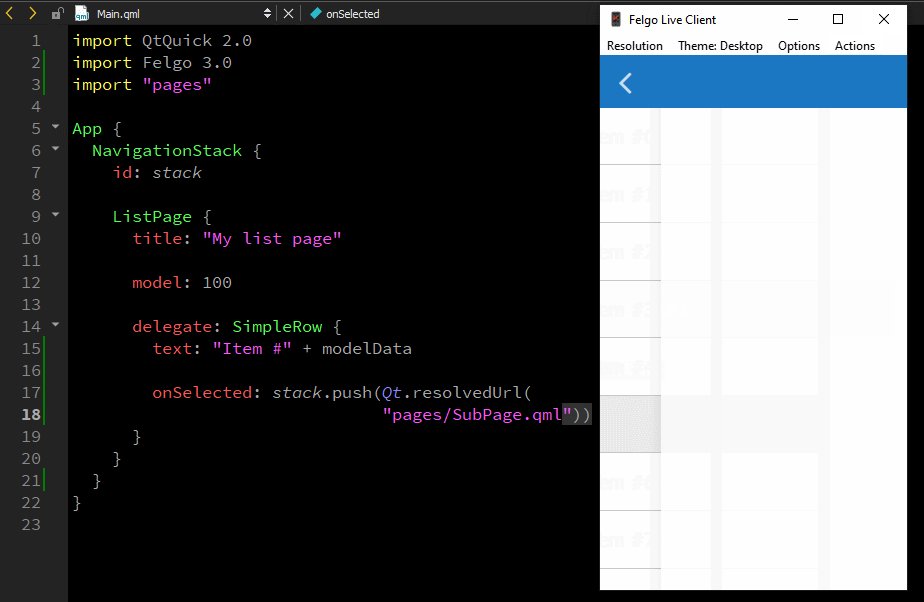
Define interaction seamlessly
Hot Reload also allows you to add any form of interaction to the running QML application. You can add property bindings, signal handlers and regular JavaScript functions at any point to the QML tree. The new definitions are effective immediately.
Deploy and Test in Seconds
Even though QML does not have to be compiled, it only exists alongside the Qt C++ core. So traditionally, testing a change in your QML based application still requires you to compile, package and deploy the application. This is no longer the case with Felgo Live.
Any change in your QML, JavaScript or assets is immediately transferred and applied to your running application within 1 second. Traditional deployment time highly varies depending on your target platform, but can be up to several minutes!
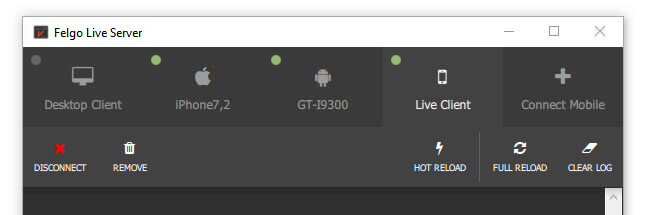
Concurrent Testing on All Your Devices
Testing on multiple devices usually means that you have to deploy to all of them one-by-one. This time sums up quickly, and often leads to only one device being used during daily development. As a result, many issues might pop up when testing on another device at a later point.
With Felgo Live you can connect as many devices as you want, and every single one is updated simultaneously. This allows you to test any change on different platforms and devices at the same time, still within 1 second!

As a side note, it also allows you to test on your iOS device from Windows and Linux, without the need of a Mac!
Catch errors early
Hot Reloading encourages you to save and test your source code frequently. After you change even a single line of code, you can hit save and immediately see the result. This way you can catch errors way earlier and speed up your overall development process.
How does QML Hot Reload with Felgo Live Work?
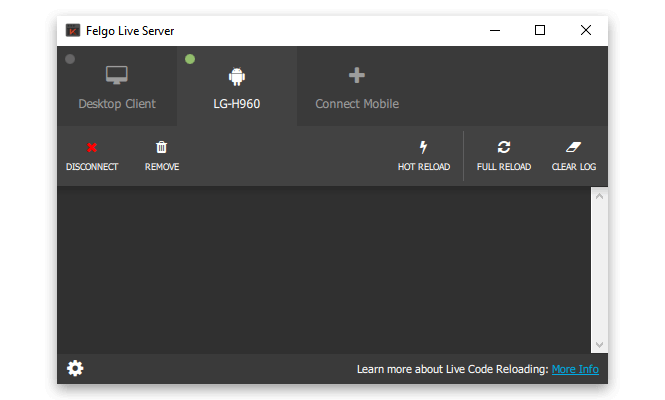
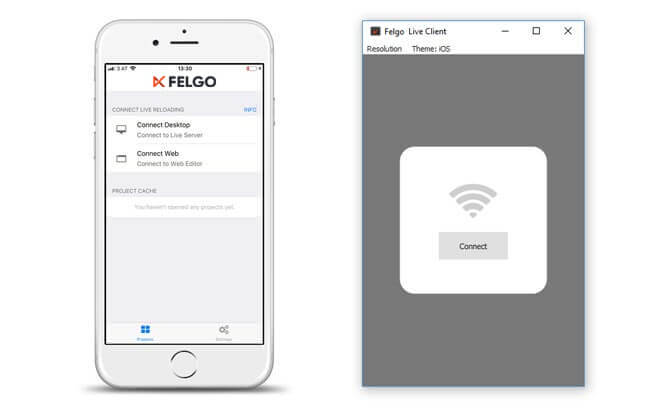
Felgo Live basically consists of 2 parts, the Live Server and the Live Client.
Live Server

The Live Server observes your source code and detects code changes. It is also used to connect all your applications to use them with Hot Reloading.
On every detected code change, it sends the change to all connected clients using your local network. Nothing is leaving your local network by the way, no need to worry if you have any safety concerns.
For more information about the Live Server, you can visit the documentation.
Live Client

The Live Client is used to run your application on your target device. Felgo provides default Live Clients for Desktop (part of the installation) as well as for iOS and Android, which can be downloaded from the app stores.
Those clients are basically Qt applications that already include the most common Qt modules, and can to connect to the Live Server to run your application with Hot Reload.
You can find more information about the default Live Client in the documentation.
Besides the default Live Clients, you can also turn your own application into a Live Client. The next section tells you when and why this is needed.
Use QML Hot Reloading with custom C++ or Native Code
Many Qt projects still make use of C++ in addition to QML. Those parts will require a compilation step to be available in the application. With the Felgo Live Module, you can add QML Hot Reload capabilities to your own application. This way, you will only have to run the build process for changes in your C++, and can use Hot Reloading for QML, JS and assets.
You can learn how to integrate the Felgo Live Module, with 3 lines of code, in the documentation.
Spoiler: Add an additional config in your *.pro file
CONFIG += felgo-liveAnd inlude and intialize the FelgoLiveClient instead of your main QML file in your main.cpp
// Add this include
#include
int main(int argc, char *argv[]) {
// ...
// Comment those lines to not load Main.qml ...
// felgo.setMainQmlFileName(QStringLiteral("qml/Main.qml"));
// engine.load(QUrl(felgo.mainQmlFileName()));
// ... and instead load the FelgoLiveClient
FelgoLiveClient liveClient(&engine);
} Then build and run the application from Qt Creator and connect it to your Live Server.
There us also a small demo project that shows how to intergrate the Felgo Live Module in a plain Qt project on GitHub.
If you use CMake instead of qmake, contact us to help you get this set up as well.
How to Use Felgo Live with Qt and Felgo Projects
You can find a quick guide on how to use Felgo Live in the documentation.
QML Hot Reload also works for Qt projects that do not use any Felgo components. If you wonder how Felgo can further improve your application and development process, see the benefits of Felgo for Qt developers.
What is QML Hot Reload and How does it Work? Is it Magic?

Here are some details about how QML Live Reload and QML Hot Reload work. It is not magic, but it gets close!
For basic understanding, here is a great definition of live and hot reload, and their difference, found on stackoverflow:
Live reloadingreloads or refreshes the entire app when a file changes. For example, if you were four links deep into your navigation and saved a change, live reloading would restart the app and load the app back to the initial route.
Hot reloadingonly refreshes the files that were changed without losing the state of the app. For example, if you were four links deep into your navigation and saved a change to some styling, the state would not change, but the new styles would appear on the page without having to navigate back to the page you are on because you would still be on the same page.
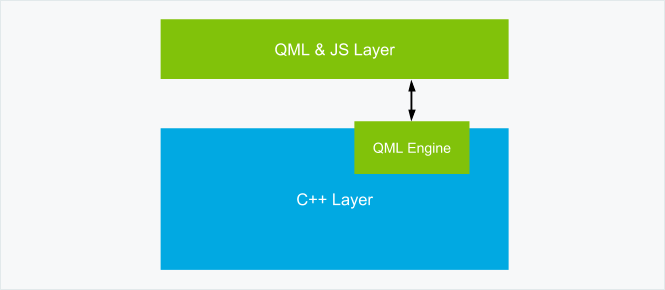
QML Live Reload
This is a very simplified visualization of a Qt application:

The C++ layer is the Qt core and does all the heavy lifting. It also contains a QML engine, that is able to execute QML code at runtime. This is the perfect precondition for a live reloading system.
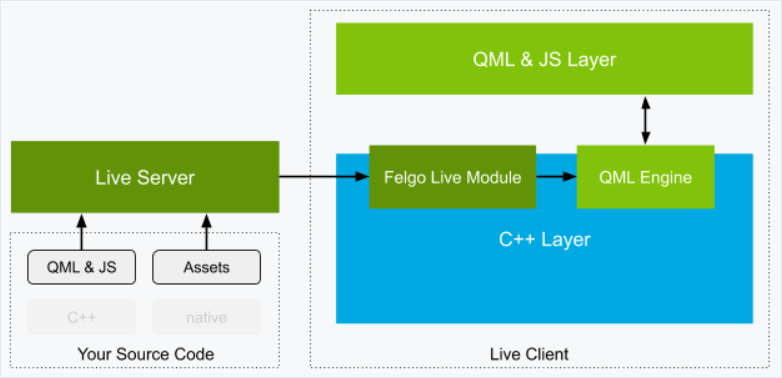
The Felgo Live Module is a C++ module that can be added to such an application. It allows the application to connect to a Live Server to receive the new source code and to reload the whole QML part. This would look something like that:

The Live Server observes your project source code and assets. After any change, the new files are sent to the Live Client and picked up by the Live Client Module inside. Then the Live Client Module makes sure that the existing QML layer is destroyed correctly, the changed files are in place and a new updated QML layer is built up by the QML engine.
This Live Client Module is what you can also add to your own application, as described further above, to turn it into a Live Client.
QML Hot Reload
The general layout is pretty much the same as with QML Live Reload, but there is a major difference when it comes to the details. Take another look at the last image above.
It is not telling the whole truth, as the QML layer is also very much part of the C++ layer. When the QML code is executed, everything is translated to a huge tree of C++ objects. The tree-like structure comes from the fact that QML items are using parent/child dependencies.
Compared to a live reload, a hot reload will not destroy the running QML layer.
The Felgo Live Module will calculate the type of operation involved in such a change (add, update, move, remove, etc…), identify all matching objects in the C++ object tree and modify them accordingly to the change, and add/remove new objects where needed.
As a result you can add and remove QML objects and set their properties in code while the app is running. You can also define new properties, signals and functions into existing QML objects. Basically all features of the QML language are supported by Hot Reload.
QML Hot Reload with Felgo Live is supported on every platform supported by Qt, including Desktop, iOS, Android and Embedded. Here is a short Video from our Hot Reload showcase on the Embedded World Conference:
Focus on Development – Stop Waiting for Build, Package and Deployment Steps
Now it is your turn! Check out QML Hot Reload with Felgo Live and boost your productivity.
Download Felgo or update your existing Felgo installation! QML Hot Reload is available with Felgo 3.4.0 and later.
This could also be interesting:

Release 3.4.0: QML Hot Reload with Felgo Live

Continuous Integration and Delivery (CI/CD) for Qt and Felgo
The post QML Hot Reload with Felgo Live for Qt appeared first on Felgo.
Felgo: How to Expose a Qt C++ Class with Signals and Slots to QML
Application Development with QML is simple and powerful. But Qt C++ can be more performant, offers many features and is less error-prone. This post shows you how to create apps that take advantage of both languages.
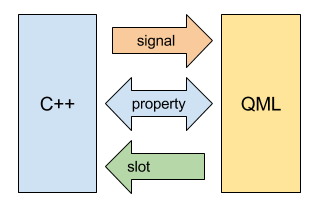
- How to Communicate between C++ and QML
- How to Access a C++ Object from QML
- How to Register your C++ Class as a QML Type
How to Communicate between C++ and QML
It is important to choose the right language for different features of your app. Integrate C++ components with QML to take your mobile app development to the next level.
Advantages of Coding in QML
Felgo Engine for Qt-based mobile apps and games uses the power of Qt Quick (QML + Javascript). This declarative scripting language is so powerful that it saves up to 60% lines of code compared to other programming languages.
Coding in QML has several advantages over development with C++:
- Coding with QML + JavaScript is very easy to learn and allows you to reduce the required amount of code a lot.
- Language concepts like states, signals or property bindings are a huge time-saver.
- QML makes adding animations simple. You can animate every property of your QML types with simple Animation components.
- QML is extensible and flexible. For example, you can extend objects with new properties and features in-line. No need to create a new re-usable type for small extensions.
- The QML Rendering Engine offers great performance. The renderer uses C++ Qt and relies on a hardware-accelerated scene graph. This makes it fast enough to power even high-performance games.
When to use C++ Instead
Qt app development with C++ has advantages as well. For some scenarios, you need features that are only available with Qt C++. Also, C++ is fast and type-safe. This allows you to provide the best possible performance for long-running and data-intense calculations.
For these examples, you would choose C++ over QML:
- Native C++ code is the right choice for data-intense operations. It will outperform interpreted QML/JavaScript code.
- C++ code is type-safe and compiled into object code. For parts where stability and security are important, using C++ helps to make your app less error-prone.
- The Qt C++ components offer different and in some cases more features than the QML types. For example, advanced networking features.
- It is also possible to mix C++ with native code for Android (over JNI) or iOS (Obj-C or Swift). This allows to provide such native functionality for QML as well.
Felgo Engine extends Qt for mobile app and game development. It already covers tasks like accessing native device features – so you don’t have to worry about going deep into C++ or Java and Obj-C.
Still, to get the most out of your application you can use the advantages of both languages. The full example of this guide is also available on GitHub:
How to Access a C++ Object from QML
Before we go into any details, let us start by creating a simple Felgo Apps project with Qt Creator. If you are new to Felgo and don’t know how, please consider having a look at the Getting Started Tutorial or the Felgo Designer Tutorial Video.
To sign-up and install Felgo, see the download page of the Felgo website.
Note: Adding custom C++ code is not supported when testing with QML Live. Please build your project with the classic RUN button to test the examples below.
Create a C++ Class in your Felgo Project
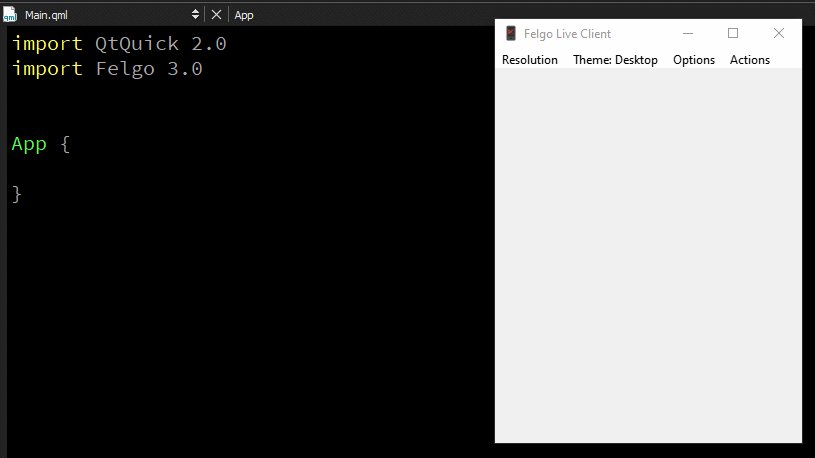
1. After creating a new app project, first replace the code in Main.qml with this basic structure:
import Felgo 3.0
import QtQuick 2.5
App {
NavigationStack {
Page {
title: "Integrate C++ and QML"
}
}
}
It only includes the main App window and a Page within NavigationStack to show a navigation bar that holds the page title:

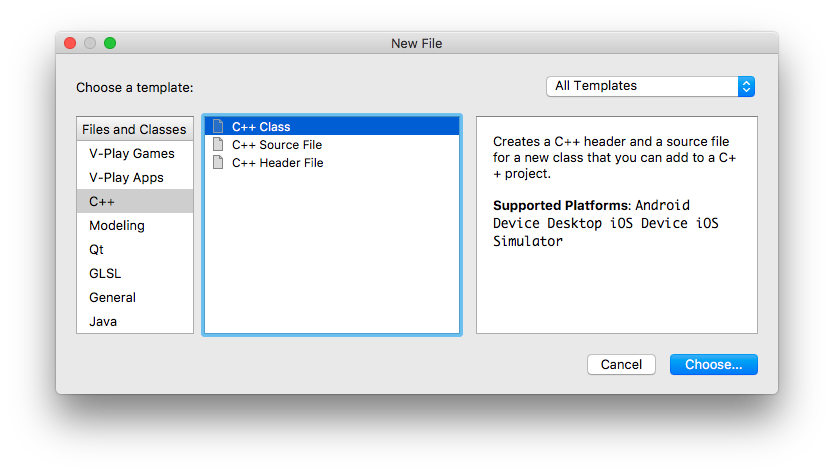
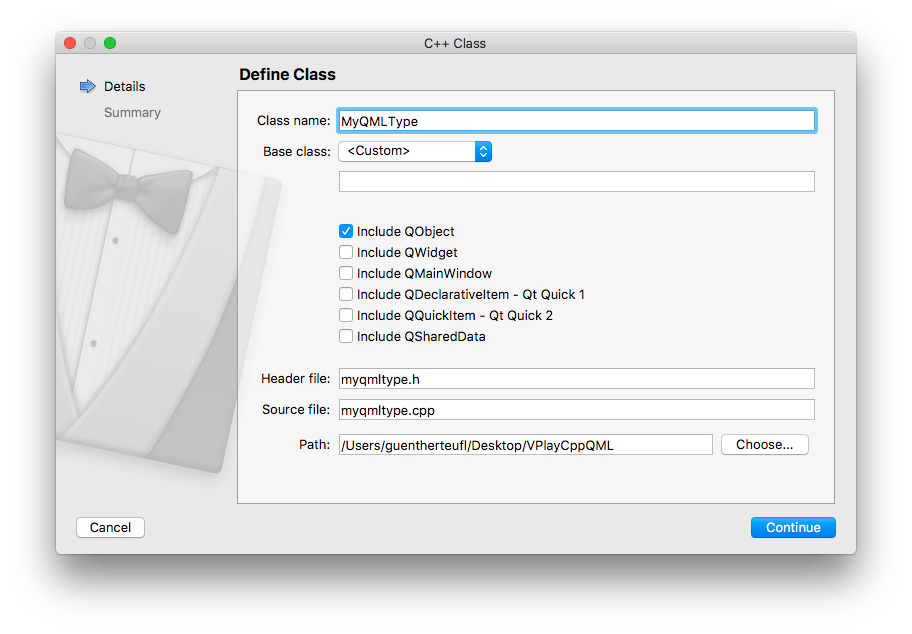
2. This is enough for our basic QML setup. Let’s go on by creating a new C++ class. First, right-click the C++ “Sources” folder of your project in Qt Creator, select “Add New…” and choose the “C++ Class” template in the C++ section:

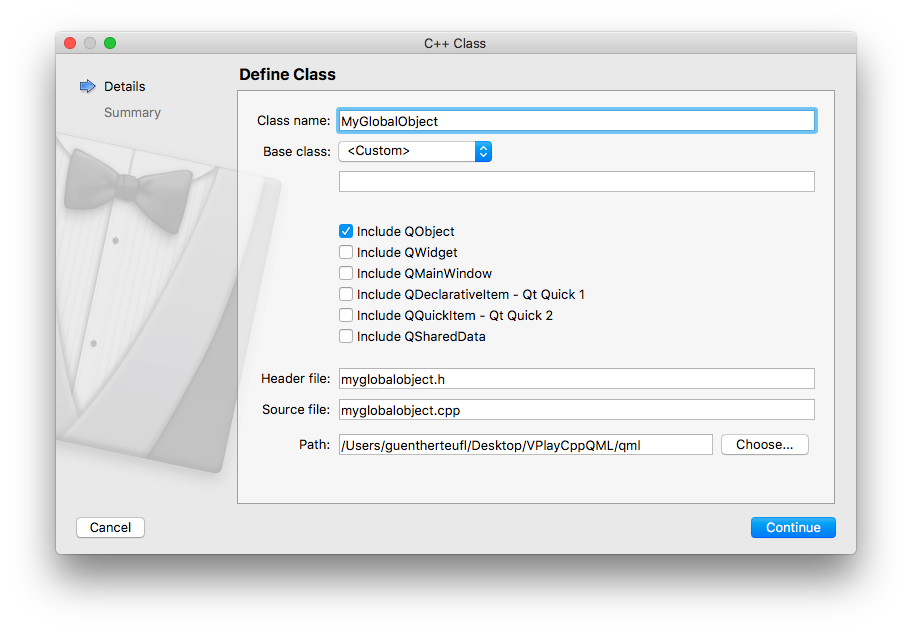
3. Then set “MyGlobalObject” as Class Name and select “Include QObject” to include the QObject type, as the main requirement to prepare our class for usage with QML is to derive from QObject.

After completing the wizard, your project contains the class definition myglobalobject.h in the “Headers” folder and the implementation myglobalobject.cpp in the “Sources” folder of the project.

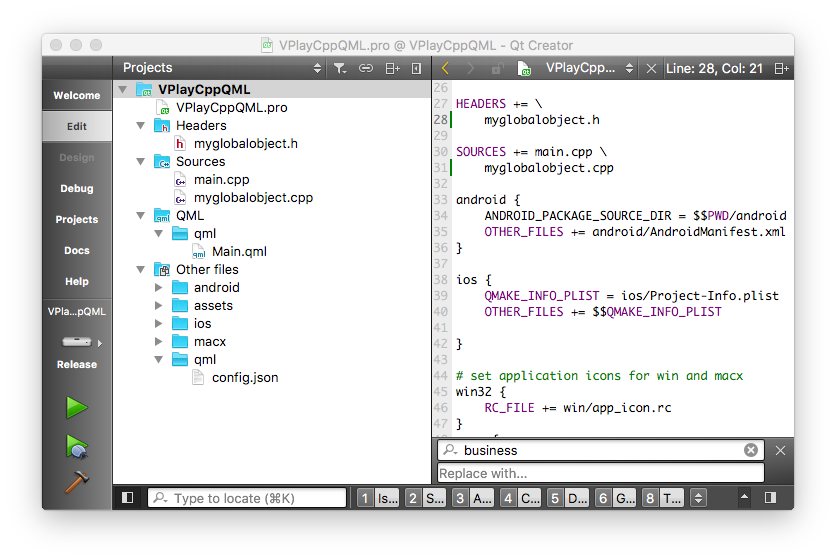
Note that the *.pro configuration now also includes the new files in the HEADERS and SOURCES configuration.
Implement the C++ Class with Signals and Slots for Usage with QML
1. Open myglobalobject.h and add some code to derive from QObject– the required include statement is already in place:
#ifndef MYGLOBALOBJECT_H
#define MYGLOBALOBJECT_H
#include
class MyGlobalObject : public QObject
{
Q_OBJECT
public:
MyGlobalObject();
};
#endif // MYGLOBALOBJECT_H
Do not forget to also add the Q_OBJECT preprocessor macro within the class definition.
2. Now that we have a new QObject, let’s add a simple method we will later call from QML. To make the method available in QML, it is required to mark it as a public slot:
class MyGlobalObject : public QObject
{
Q_OBJECT
public:
MyGlobalObject();
public slots: // slots are public methods available in QML
void doSomething(const QString &text);
};
3. To complete our basic class, open myglobalobject.cpp and add the method implementation for doSomething(). We keep it simple and only print the given text to the debug output.
#include "myglobalobject.h"
#include
MyGlobalObject::MyGlobalObject()
{
// perform custom initialization steps here
}
void MyGlobalObject::doSomething(const QString &text) {
qDebug() << "MyGlobalObject doSomething called with" << text;
}
Expose an Object to QML as a Context Property
One possible way to work with a C++ object in QML is to add the object as a property to the root context of the QML tree. You can decide on a name for the property, which is then globally available in your QML code.
1. To create a new object of our class and add it as a property, we extend the main.cpp code:
// keep existing includes here
// include qml context, required to add a context property
#include
// include custom class
#include "myglobalobject.h"
int main(int argc, char *argv[])
{
// Felgo initialization ...
// add global c++ object to the QML context as a property
MyGlobalObject* myGlobal = new MyGlobalObject();
myGlobal->doSomething("TEXT FROM C++");
engine.rootContext()->setContextProperty("myGlobalObject", myGlobal); // the object will be available in QML with name "myGlobalObject"
engine.load(QUrl(vplay.mainQmlFileName()));
return app.exec();
}
Note: It is possible to fully use the object also in C++. The above code example already includes a test-call to our doSomething method.
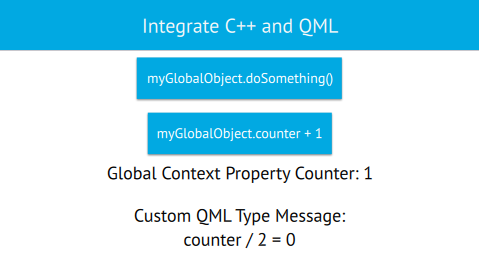
2. In the Main.qml of our project, we extend our Page with a Column and a first AppButton, which calls the doSomething() method when clicked:
Page {
title: "Integrate C++ and QML"
// Example 1 - Global Context Property
// NOTE: myGlobalObject is available here because it is set as a context property in main.cpp
Column {
// 1.1: Calling myGlobalObject.doSomething() function
AppButton {
text: "myGlobalObject.doSomething()"
onClicked: myGlobalObject.doSomething("TEXT FROM QML")
}
}
}

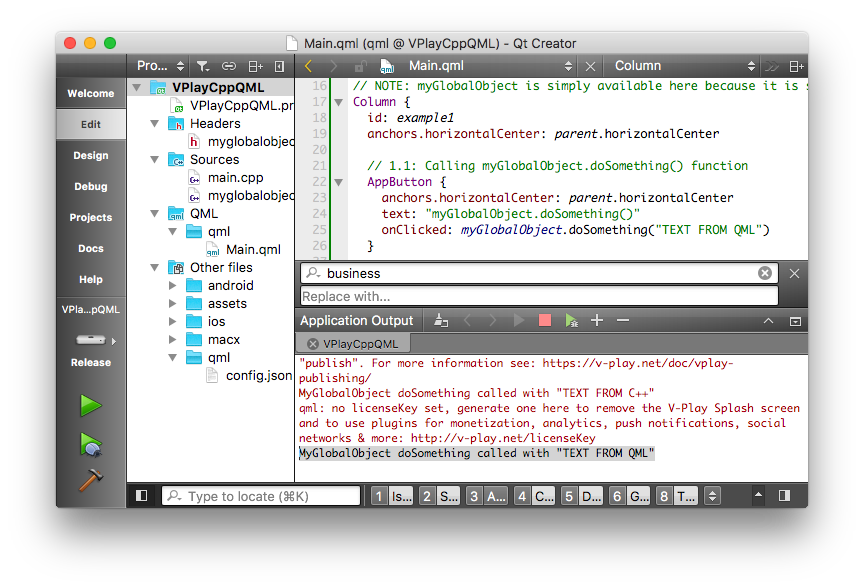
3. Let’s hit the green run button in Qt Creator to see how it works. The debug output shows the initial method call from main.cpp and with a click on the button another message appears:
MyGlobalObject doSomething called with “TEXT FROM QML”

That’s all we need to call methods of a C++ Object from QML. This already allows simple communication from QML to C++, but there’s even more we can do. QML supports many amazing concepts like value-changed listeners of properties and property bindings, which make development a lot easier. So let’s add a full-featured QML property to our C++ class!
Add a Class Property with Full QML Support
1. Open mylgobalobject.h and add a private counter property with a public getter and setter method.
class MyGlobalObject : public QObject
{
// …
public:
int counter() const;
void setCounter(int value);
private:
int m_counter;
};
2. Implement the required methods and initialize the counter property in myglobalobject.cpp
MyGlobalObject::MyGlobalObject() : m_counter(0)
{
// perform custom initialization steps here
}
int MyGlobalObject::counter() const {
return m_counter;
}
void MyGlobalObject::setCounter(int value) {
if(m_counter != value) {
m_counter = value;
}
}
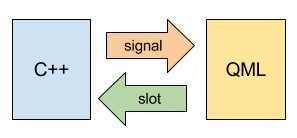
3. Similar to other properties in QML, we also want to be able to dynamically react to property changes in our QML code. In other words, we want to trigger functions in QML when the C++ property changes. Unlike the slots, which make C++ methods callable in QML, signals can be used to trigger QML code from C++. So the data flow looks like this:

Let’s add a signal counterChanged and trigger it in our setCounter implementation:
myglobalobject.h:
class MyGlobalObject : public QObject
{
// ...
signals:
void counterChanged();
};
myglobalobject.cpp:
void MyGlobalObject::setCounter(int value) {
if(m_counter != value) {
m_counter = value;
counterChanged(); // trigger signal of counter change
}
}
4. This simple change already allows us to add handler functions for the counterChanged() signal in QML. However, our counter property is still a normal C++ property with a getter and setter method. We can take care of that with an additional preprocessor macro:
class MyGlobalObject : public QObject
{
Q_OBJECT
Q_PROPERTY(int counter READ counter WRITE setCounter NOTIFY counterChanged) // this makes counter available as a QML property
// ...
};
The Q_PROPERTY macro defines a property counter and configures the methods for reading and writing the property, as well as the signal that notifies property changes. This configuration is used by QML to work with the property.
5. Let’s extend our Main.qml and use our new counter property. The following snippet adds a new button to increase the counter and a text item to display the value:
Column {
// ...
// 1.2: Increasing myGlobalObject.counter property
// NOTE: the defined setter function of the property is used automatically and triggers the counterChanged signal
AppButton {
text: "myGlobalObject.counter + 1"
onClicked: {
myGlobalObject.counter = myGlobalObject.counter + 1
}
}
// 1.3: Showing myGlobalObject counter value in a QML text
// NOTE: property bindings are supported, as the counter property definition includes the counterChanged signal, which is fired in the implementation of MyGlobalObject::setCounter() for each property change
AppText {
text: "Global Context Property Counter: " + myGlobalObject.counter
}
} // Example 1Our property is usable like any other property in QML. Thanks to the counterChanged we prepared, the text even updates automatically every time we change the counter.
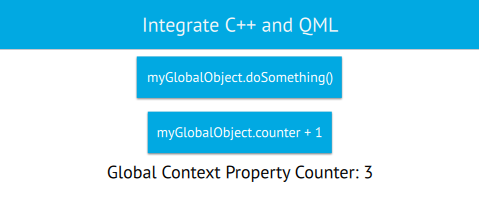
This is how the final example looks like:

How to Register your C++ Class as a QML Type
The second possibility to use C++ components in QML is to register the class as a QML type. This allows to create objects (= instances) of your type directly in QML instead of C++. And the best thing is, the concepts with signals, slots and properties we used in the previous example still apply.
When to Use a Context Property and when a QML Object
If there’s only a single object instance you want to work with in QML you can add the object as a context property. When there can be multiple instances of your class, register it as a QML type and create the objects directly in QML where you need it.
1. For this example, we will create a new type we can use in QML. Let’s start with adding a new C++ Class named MyQMLType

2. Replace the code in myqmltype.h with this implementation:
#ifndef MYQMLTYPE_H
#define MYQMLTYPE_H
#include
class MyQMLType : public QObject
{
Q_OBJECT
Q_PROPERTY(QString message READ message WRITE setMessage NOTIFY messageChanged) // this makes message available as a QML property
public:
MyQMLType();
public slots: // slots are public methods available in QML
int increment(int value);
signals:
void messageChanged();
public:
QString message() const;
void setMessage(const QString& value);
private:
QString m_message;
};
#endif // MYQMLTYPE_H Similar to the previous example, this type will have one public slot and a full-featured property with a getter method, a setter method and a property changed signal. The increment method increases a given integer value by one and the message property will store a string value.
3. To complete the class, add the following code for myqmltype.cpp:
#include "myqmltype.h"
MyQMLType::MyQMLType() : m_message("")
{
}
int MyQMLType::increment(int value) {
return value + 1;
}
QString MyQMLType::message() const {
return m_message;
}
void MyQMLType::setMessage(const QString& value) {
if(m_message != value) {
m_message = value;
messageChanged(); // trigger signal of property change
}
}
Which Parameters Can you Pass between C++ and QML
In contrast to the previous example, our new class also uses a return value for the increment slot. No further adjustments are required to receive the return value in QML. Qt automatically maps basic C++ types to QML types for all method parameters and return values.
For more information about available Qt types and corresponding QML types, please see Data Type Conversion Between QML and C++.
Register and Use your C++ QML Type
1. In your main.cpp, first add an include statement for the new class:
#include "myqmltype.h"2. Then use qmlRegisterType to add the class as a QML Type.
int main(int argc, char *argv[])
{
// ...
// register a QML type made with C++
qmlRegisterType("com.yourcompany.xyz", 1, 0, "MyQMLType"); // MyQMLType will be usable with: import com.yourcompany.xyz 1.0
engine.load(QUrl(vplay.mainQmlFileName()));
return app.exec();
}
The method takes several parameters: The module identifier and version define the required QML import to use the type. The last parameter holds the name of the QML type, which can be different from the actual C++ class name.
3. Add the import which matches the used configuration of qmlRegisterType to your Main.qml:
// NOTE: the import identifier, version and QML type name are set in main.cpp at qmlRegisterType(...)
import com.yourcompany.xyz 1.0
4. For an example usage of our new QML Type, add the following snippet below the first example:
Page {
title: "Integrate C++ and QML"
Column {
// ...
// Example 2: Custom QML Type implemented with C++
// NOTE: This type is declared in main.cpp and available after using "import com.yourcompany.xyz 1.0"
MyQMLType {
id: typeFromCpp
// 2.1: Property Binding for MyQMLType::message property
// NOTE: Similar to types created purely with QML, you may use property bindings to keep your property values updated
message: "counter / 2 = " + Math.floor(myGlobalObject.counter / 2)
// 2.2: Reacting to property changes
// NOTE: With the onMessageChanged signal, you can add code to handle property changes
onMessageChanged: console.log("typeFromCpp message changed to '" + typeFromCpp.message+"'")
// 2.3: Run code at creation of the QML component
// NOTE: The Component.onCompleted signal is available for every QML item, even for items defined with C++.
// The signal is fired when the QML Engine creates the item at runtime.
Component.onCompleted: myGlobalObject.counter = typeFromCpp.increment(myGlobalObject.counter)
}
// 2.1: Show typeFromCpp.message value, which is calculated automatically based on the myGlobalObject.counter value
AppText {
text: "Custom QML Type Message:\n" + typeFromCpp.message
}
}
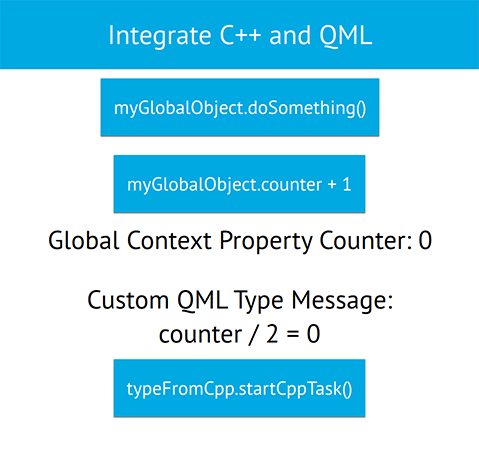
The code shows that we can now use MyQMLType like any other QML item. The message property is initialized inline with a property binding, that shows the integer result of dividing myGlobalObject.counter by two. Whenever the counter changes, this expression is re-evaluated automatically.
In addition, when in turn the message changes (every 2 counter steps), we use the onMessageChanged signal to display the new message in the log output.
Similar to other QML Items, the Component.onCompleted signal is available to perform initialization steps when the QML engine creates the object. In this example, we use the increment slot to increase the counter by 1.
The AppText at the bottom simply displays the message property:

Use a Property, Signal or Slot?
As we’ve already seen in the previous examples, properties, signals and slots offer different types of communication between C++ and QML:
- Slots allow communication from QML to C++: Slots are used to trigger C++ code from QML. You can use parameters and return values to pass data to and from C++.
- Signals allow communication from C++ to QML: Signals are used to run QML code when certain events occur C++. You can pass parameters from C++ to QML. However, you can not return data from QML.
In contrast to slots, signals may be handled by none, one or many components. There is no guarantee that triggering a signal in C++ will actually run QML code, unless there’s a handler defined.
Properties work both ways: Properties are read- and write-able from both C++ and QML. To support property bindings in QML, make sure to add a changed-signal for the property and do not forget to trigger the signal in C++ whenever the value changes.

How to Start Long-running C++ Operations from QML
The above example already fully covers slots and properties, but only uses a signal as part of the property configuration. To complete the example, let’s add a new slot startCppTask(), a new method doCppTask() and a new signal cppTaskFinished() to myqmltype.h:
public slots:
int increment(int value);
void startCppTask(); // starts internal calculations of doCppTask()
signals:
void messageChanged();
void cppTaskFinished(); // triggered after calculations in doCppTask()
public:
QString message() const;
void setMessage(const QString& value);
private:
void doCppTask(); // method for internal calculations
QString m_message;
We will later call the slot startCppTask() from QML, which executes the internal doCppTask() method. You can e.g. run calculations in another thread at this point to avoid blocking the QML UI while performing the task. This is useful for any cpu-intense or long-lasting operation you want to handle in C++. By adding the implementation for the methods to myqmltype.cpp, we are fnished with the C++ part.
void MyQMLType::startCppTask() {
this->doCppTask();
}
void MyQMLType::doCppTask() {
// NOTE: you can do calculations here in another thread, this may be used to perform
// cpu-intense operations for e.g. AI (artificial itelligence), Machine Learning or similar purposes
// When the work is done, we can trigger the cppTaskFinished signal and react anyhwhere in C++ or QML
cppTaskFinished();
}
As everything is prepared now, we can add another AppButton that starts our C++ task:
// 2.4: Button to start cpp task
AppButton {
text: "typeFromCpp.startCppTask()"
onClicked: {
typeFromCpp.startCppTask()
}
}
The onCppTaskFinished() signal will notify us when the C++ part has finished calculations:
MyQMLType {
// ...
// 2.4: Handling a custom signal
onCppTaskFinished: {
myGlobalObject.counter = 0 // reset counter to zero, this will also update the message
}
}
In this example, we simply reset our global counter to zero when the signal fires, which will also update the message property of MyQMLType.
This is how the final example looks like after executing the cpp task:

Note: To handle custom signals in QML when using a context property, use the Connections QML Type. The following snippet adds a handler to the counterChanged() signal of myGlobalObject:
// 2.5: Connections allow to add signal handlers for global context property objects
Connections {
target: myGlobalObject
onCounterChanged: console.log("Counter changed to " + myGlobalObject.counter)
}
When to Derive from QQuickItem instead of QObject
In all used examples, we created a C++ Class which extends QObject. However, there are some limitations to QObjects: QObjects do not have a visual representation. This means they can not hold any child items and properties regarding visual features like size, position, visibility are not available.
A QObject only holds data and logic you can use in QML as properties, signals and slots. When registering a QObject class as a type for QML, keep this restriction in mind. To create a QML Item with C++ which should support a visual representation with all default properties, derive from QQuickItem instead.
As this short introduction does not cover implementing QQuickItems, please see the the Qt documentation for more information. The overview page about Integrating QML and C++ is found here.
The full source code of the project created in this guide can be found on GitHub:
More Posts Like This
Add Chat Service and Cross-Platform Leaderboard with User Profiles to Your iOS or Android App
Release 2.14.1: Update to Qt 5.9.3 | Use Live Code Reloading on macOS and Linux
How to Make Cross-Platform Mobile Apps with Qt – Felgo Apps
The post How to Expose a Qt C++ Class with Signals and Slots to QML appeared first on Felgo.
KDAB on Qt: Upcoming events 2020
As many upcoming events regarding Qt and C++ have been canceled or postponed, we provide you with this page to keep you updated. All changes will be marked and linked to their source. If you know of any event or change to an event that we missed, please send us a note.
For other pages like this, visit: C++ Events Affected by COVID-19
May
- Modernisierung der öffentlichen VerwaltungPOSTPONED (No new date)
The free event is held by the Free Software Foundation Europe (FSFE). Update: “Unfortunately we have to postpone the event. We are reviewing possible dates in the coming weeks to be able to hold the event later in the year.”
Date: (Was: May 4th, 2020, 09:00 AM – 5:30 PM)
Location: Kalkscheune Berlin, Berlin, Germany
Qt Company offers 25+ hours of live tech talks, Virtual Exhibitions, and Q&As. KDAB’s Kevin Funk will present Using Modern CMake with Qt and we will also be a part of the exhibition. You can find the agenda here.
Date: 12-14 May, 2020
June
- C++ On SeaPOSTPONED (No new date)
The international C++ conference is rethinking the event due to COVID-19 and is looking into other options like postponing the event, move to an online format, or cancel the event. Read the statement here and help them out by filling out the Alternative Planning Form survey.
Date: (Was: June 7-10th, 2020)
Location: Leas Cliff Hall, The Leas, Folkstone, UK
- Italian C++VIRTUAL EVENT
The non-profit Italian event focusing on C++ development held by the Italian C++ Community.
Date: June 13th, 2020
- C++ ParisCANCELLED
The international C++ conference in the heart of Paris is canceled due to COVID-19. Read the statement here.
Date: June 22-23rd, 2020
Location: UIC-P, Paris
July
The international event with the latest news about transformative advancements in computer graphics and interactive techniques. The event is being held as planned but they have issued a health and safety page.
Date: July 19-23rd, 2020
Location: Walter E. Washington Convention Center, Washington
September
We are happy to announce that the KDE Akademy conference will be hosting the event online this year. Hundreds of attendees from the global KDE Community are expected to participate to showcase, discuss, and plan for the future Community and its technology. Registrations and CFP will be opening soon.
Date: 4-11th, 2020
The one-week long conference for the entire C++ community that offers talks and panels, presentations by the C++ community, lightning talks, and evening events. KDAB will be Bronze and registration sponsor.
Date: September 13-18th, 2020
Location: Gaylord Rockies, Aurora, Colorado
October
- ACCU Autumn ConferenceCANCELLED
The conference for people interested in C++ and C was originally planned being held in March but decided, due to the current health situation, to move the conference to autumn.
Date: October 4-6th, 2020
Location: Hilton Hotel Belfast, Belfast, UK
- Qt World Summit (Original dates were May 12-14th)
The biggest Qt event of the year for engineers, software architects, developers, managers, and IT executives. KDAB will be a gold sponsor.
Date: October 20-22nd, 2020
Location: Palm Springs Convention Center, Palm Springs, California
The leading conference for developers, architects, and other technologists. The event is being held as planned but they have issued a statement due to COVID-19.
Date: October 26-28th, 2020
Location: Convention Center Dublin, Dublin Ireland
The two-day conference with in-depth technical talks devoted to C++: concurrency, performance, architecture, and infrastructure solutions.
Date: October 9-10th, 2020
Location:The venue is yet to be confirmed
November
The independent C++ platform for supporting the C++ Community since 2012 with the goal to make C++ content and related topics easier to access. Founded and organized by Jens Weller.
Date: November 12-14th, 2020
Location: Berlin, Germany
- Qt Day Italy(Original date was March 14th)
The Italian Qt conference where the leading experts share their own Qt experience. KDAB will be a Gold sponsor.
Date: November 20-21st, 2020
Location: Grand Hotel Mediterraneo, Florence, Italy
The leading conference for the embedded software industry with more than 1,200 professionals gathering for the latest technologies and methods.
Date: November 30 – December 4th, 2020
Location: Congress Center Stadthalle, Sindelfingen, Germany
For questions or tips, please leave a comment below. Take care!
The post Upcoming events 2020 appeared first on KDAB.
ICS Insights: Qt and QML: Here’s Why You Should Separate UI from Business Logic in Your Application
Application separation is highly beneficial for testing.
KDAB on Qt: Training at Qt World Summit 2020
Qt World Summit 2020 has been postponed until October 20-22. It will take place in Palm Springs, USA.
KDAB will be running 3 one day training classes on October 20th:
- Advanced QML
- Multithreading in Qt, and
- Introduction to Qt 3D
Let’s tell you a bit more about those classes before you sign up and catch the extended Early Bird discount.
Advanced QML
with Giuseppe D’Angelo

Prerequisite: Functional knowledge of QML (more than 1 year of experience)
The advanced QML course is designed to take programmers who already know QML to a deeper level of functional understanding and equips them with the cutting edge QML skills and know-how to boost their productivity at work.
Topics include:
- Advanced integration of QML, JavaScript and C++
- Using OpenGL in custom QML elements
- Analysing and profiling the Qt Quick scene graph
- Understanding and removing bottlenecks that affect a QML UI
- Best practices for achieving optimal performances, even on constrained hardware resources
Target audience: Experienced QML developers targeting embedded and/or mobile platforms.
About Giuseppe D’Angelo
Senior Software Engineer at KDAB. Giuseppe is a long-time contributor to Qt, having used Qt and C++ since 2000, and is an Approver in the Qt Project. His contributions in Qt range from containers and regular expressions to GUI, Widgets and OpenGL. A free software passionate and UNIX specialist, before joining KDAB, he organized conferences on opensource around Italy. He holds a BSc in Computer Science.
Multithreading in Qt
with Jim Albamont
 Prerequisite: Knowledge and experience programming with Qt and C++. A basic understanding of multithreaded programming is an advantage but not required.
Prerequisite: Knowledge and experience programming with Qt and C++. A basic understanding of multithreaded programming is an advantage but not required.
Multithreaded programming is essential for developers to create fast and responsive applications on computers, phones, and embedded devices all with an increasing number of cores. Qt offers several mechanisms for multithreading; however, it can be difficult to know which to use and how to steer clear of common pitfalls. This course offers guidance how to write safe and efficient multithreaded code with Qt.
Topics include:
- Basic multithreading concepts (threads, processes, data races, reentrency, shared data)
- Synchronization primitives (mutexes, semaphores, condition variables)
- Special concerns for Qt applications (cross-thread signals/slots, QObject thread affinity, the GUI thread)
- Low-level multithreading with Qt (QThread, QThreadPool, QMutex, etc)
- High-level multithreading with Qt (QtConcurrent)
- A brief summary of atomic operations
- Comparison between Qt and standard C++ multithreading programming
Target Audience: Qt Developers interested in multithreaded programming
About Jim Albamont
Senior Software Engineer at KDAB. Jim has actively developed with Qt since 2001. He has a background in computer graphics and data visualization, including 6 years as the lead developer of a multithreaded 3D visualization tool for financial data built with Qt and OpenGL. He has held Qt training classes throughout the US where he is based. Jim holds an MSc in Computer Science.
Introduction to Qt 3D
with Mike Krus
 Prerequisite: This course requires use of Qt 5.7.1 or higher and assumes prior knowledge of Qt Quick. No prior OpenGL knowledge is required.
Prerequisite: This course requires use of Qt 5.7.1 or higher and assumes prior knowledge of Qt Quick. No prior OpenGL knowledge is required.
In this course you will learn Qt 3D and its use of modern programmable shader-based pipelines which can be applied to both OpenGL and OpenGL ES.
Topics include:
- Drawing: Geometries, Materials and Lights
- User Input: Picking, Keyboard Handling, Logical Devices
- Integration and Helpers: Dynamic Scenes, QtQuick Integration
- Scene Graph: Graphics Pipeline, GLSL, Coordinate Systems, Texturing
- Frame Graph: Viewports, Layers, Selecting Shaders at Runtime, Post-processing Effects
Target audience: Developers who want to conveniently and efficiently integrate Qt 3D.
About Mike Krus
Senior Software Engineer at KDAB. Mike has been developing with C++ since 1996 and Qt since 2004. He has a broad range of experience in scientific applications, mainly in civil engineering and oil & gas industries. His range of expertise includes C++, QML and interactive 3D visualization software design on desktop and mobile as well as macOS development. Mike is the Qt maintainer for the tvOS platform, one of the core contributors to Qt 3D and is interested in building mobile applications with Qt, mainly on iOS. He has a PhD in Computer Science.
KDAB trainers regularly contributes insights on Qt, OpenGL, 3D, C++ and more to KDAB blogs.
See what trainees say about our KDAB training.
The post Training at Qt World Summit 2020 appeared first on KDAB.