When V-Play launched, the focus was on developing mobile games. Over time something unusual started to happen. Developers were using the V-Play Game Engine to develop their mobile apps as well. V-Play’s useful QML components and cross-platform compatibility allowed you to make apps and games in the fastest way possible.
In response to this phenomenon, we decided to embrace mobile app developers. That’s why we’re proud to announce the launch of V-Play Apps!
V-Play Apps will bring you components with a strong focus on cross-platform mobile app development. To try V-Play Apps yourself, update your current version of the V-Play SDK or download the SDK below. It’s completely free to try!

Update and Try V-Play Apps for Free!
If you’ve already installed V-Play, this is how to update to the latest version:
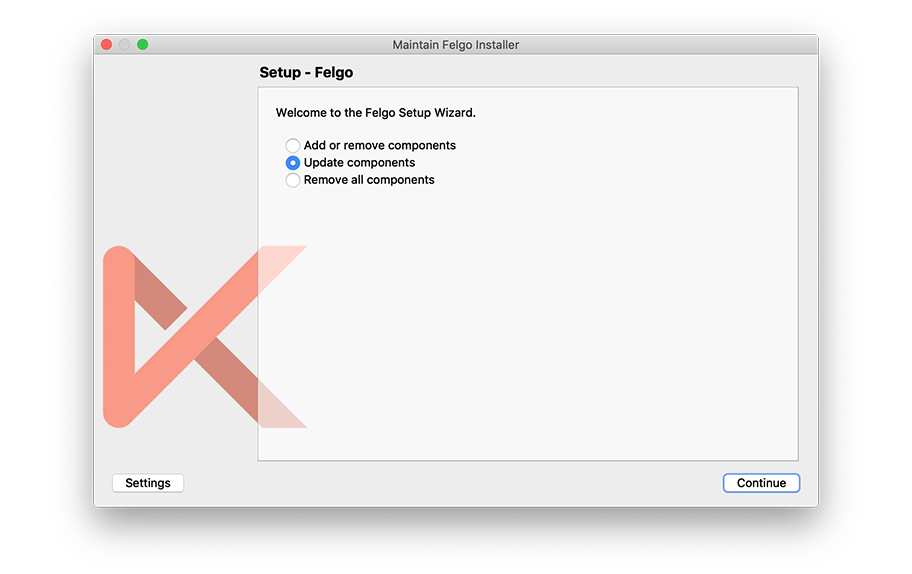
- After installing the V-Play SDK, you will receive Game Engine updates through the Qt Maintenance Tool. The Maintenance Tool is located in the installation directory of your Qt SDK and is called SDKMaintenanceTool.
- Run this application and select ‘Update components’ to update the V-Play SDK.

Alternatively, you can download and install the new V-Play 2.5.2 Offline Installer and remove your current installation afterwards.
Why V-Play Apps?
V-Play Apps offers all of the same advantages as the V-Play Game Engine. You get a cross-platform development framework that allows you to launch your app at the App Store, the Google Play Store and the Windows Phone Store. Using V-Play Apps ensures that you get a native look and feel on all platforms. And it does this all from a single code base!
Native Appearance across Platforms
All the new V-Play App components have been designed to keep native appearance & experience. This means you can design and deploy your app to all platforms without worrying about platform specific styling. An example of this would be the NavigationStack component. On Android it will appear as an Actionbar/Toolbar widget and on iOS it will look like an UINavigationBar control.

App Design with V-Play Apps
V-Play Apps include all the necessary components to build your app. You can control all facets of your app such as navigation, styling and layout. As well as this, you can now include multimedia content such as video playback and more!
The Qt Quick foundation that V-Play is based on allows the easy definition of animations and feature-rich GUI’s. V-Play’s cross-platform development framework can offer this easy definition thanks to Qt Quick. That is what makes V-Play Apps a must have SDK for all app developers!

Another advantage of V-Play Apps is the pre-existing components and concepts of the V-Play Game Engine. As an example, you can continue to use the assets folder concept or the density independent user interface approach that you already use in your games!
V-Play Apps Plugins
You can also use all the current V-Play Plugins in your app. This includes Soomla, AdMob and Chartboost. These plugins can monetize your app and are easy to put in place.
To find out how your users like your app, you can add all the best analytic plugins. Take advantage of Google Analytics, Flurry and HockeyApp!

There’s also Local Push and Parse Notifications to communicate with your users. And there’s the Facebook Plugin to share with all your friends!
V-Play Apps for Businesses
V-Play Apps is already used by Fortune 500 companies like wireless network operators T-Mobile & Deutsche Telekom. After close cooperation since May 2015 with these established companies, our new framework is now ready for you to use as well!
Get Started With V-Play Apps
V-Play Apps extends the existing V-Play Game Engine with specific features designed for mobile app developers. In comparison to other Qt components, our new components are designed for mobile devices first. To be exact, these new features were developed with Android, iOS and Windows Phones in mind!
The most important feature in V-Play Apps is the App component. If you’re already familiar with the V-Play Game Engine you may notice some similarities: The App component is for apps, what the GameWindow component is for games, and it looks like this:
import VPlayApps 1.0
App {
Page {
AppText { text: "Hello World" }
}
}
The above code is all you need to launch your first app!
You can find more information in our V-Play Apps documentation, make sure that you don’t miss our Getting Started guide and our components overview.
We also included some examples just for you which you can find in your SDK installation. Our documentation also offers a quick look of what’s inside.
V-Play Apps and the V-Play Game Engine
Getting started with V-Play Apps is easy because all these features have already been integrated into the existing V-Play SDK. This means V-Play Game Engine users can enjoy V-Play Apps without any changes to the Game Engine. There are no additional costs for using V-Play Apps for new and existing users and V-Play Apps is included in every form of subscription!
All you have to do is update to V-Play 2.5.2. And today’s update to V-Play 2.5.2 is just a preview of all these features. Full support for all V-Play Apps features will begin with V-Play 2.6, coming soon!
Celebrate!
To celebrate the launch of V-Play Apps, we’re offering something special to those that act now. The first 5 paying customers that send us a message at support@v-play.net with the subject line ‘Free V-Play Apps Consulting’ will receive 3 hours of free consulting from the V-Play Team. If you’re not a paying customer, upgrade your plan here!
Get V-Play here and develop your first cross-platform app now. And don’t forget to share if you know someone else that would be interested too!
The post Announcing Improved App Development with V-Play Apps! appeared first on V-Play Game Engine.